
Googleアドセンスの審査で推奨とされる項目の一つの「グローバルメニュー」の作成をしていきます。グローバルメニューとは、Webサイトのトップページや各ページに設置される、サイト全体のコンテンツをナビゲートするためのメニューです。グローバルメニューを設置することで、ユーザーはサイトのコンテンツを簡単に探すことができ、サイトの使いやすさが向上しますので、Googleが推奨している「ユーザーファースト」への対応として設置していきます。サイトにとっても方向性を示す部分であったり、メインで見せたいカテゴリーやページの設置もできるので、読者にとってもサイト運営者にとってもWIN WINな場所になます。
性別:男性
年齢:40代
家族:既婚(子2人)
目標:はてなブログ無料版でGoogleアドセンスに合格したい。
仕事:会社員(ECサイト運営管理)
趣味:オンラインゲーム(FORTNITE、Apex Legends)
勉強中:chatGPTなどAIの活用方法について日々奮闘中
グローバルメニューとは

グローバルメニューを設置することで、ユーザーはサイトのコンテンツを簡単に探すことができ、サイトの使いやすさが向上します。例えば、グローバルメニューに、サイトのメインとなるカテゴリーとプロフィールページのリンクを貼ることでサイトの方向性を示すことが出来ます。また、Googleが推奨する、お問い合わせ、プライバシーポリシーなどは、どこのページからもワンクリックで行けることが書かれているので、アドセンス合格の為にもグローバルメニューへ設置しておきます。
グローバルメニュー設置手順
グローバルメニュー設置をするには、CSSとHTMLで作成して、はてなブログのデザインの箇所に張り付けるんですが、ゼロからCSSとHTMLを作成するのは大変なので、実際に設置しているコードを記載しますので必要な箇所だけ変更して貼り付けてください。お好みにカスタムされる場合はご自由にカスタムしてみてください。まずは、基本設定的に説明していきます。あと、ここで注意です!作業する順番は、CSS→HTMLの順番で作業してください。
簡単に言うと、下地基礎となるHTMLコードに対して、外装となるCSSで整えて仕上げます。もし、逆にHTML→CSSの順番で作業した場合は、グローバルメニューがレイアウト崩れした状態で本番反映されてしまうのを防ぐ為にも、CSS→HTMLの順番で作業をしましょう。
[CSSコード↓(コピペ用)]
#menu { position: relative; width: 100%; padding-left: 0px; height: 40px; background: #191919;/*グローバルメニュー背景色*/ } .menu-inner{ width: 968px; margin: 0 auto; height: 40px; } #menu li { list-style-type: none; float: left; height: 40px; text-align: left; } #menu li a { padding-left: 15px; padding-right: 15px; display: block; color: #ffffff;/*グローバルメニュー文字色*/ font-size: 80%; font-weight: bold; line-height: 40px; } #menu li:hover a { color: #00DFFC; background: #ffffff; transition: all .5s; } .menu-toggle{ display: none; } /*パソコン1カラム*/ @media screen and (max-width:968px){ .menu-inner{ width: 768px; } } /*タブレット*/ @media screen and (max-width:768px){ #top-editarea{ height: initial; background: #343838;/*MENU背景色*/ text-align: right;/*MENUの文字の位置*/ width: 100%; } .menu-toggle{ color: #ffffff;/*MENUの文字色*/ display: inline-block; padding: 5px; margin: 3px; } #menu { width: 100%; display: none; height: initial; padding: 0; margin: 0; } .menu-inner{ width: 100%; height: initial; position: static; margin: 0; } #menu li{ float: none; height: 35px; width: 100%; list-style-type: none; background: #00DFFC;/*リスト文字の背景色*/ margin: 0 auto; text-align: left;/*リストの文字の位置*/ } #menu li a { height: initial; color: #343838;/*リスト文字色*/ display: block; } #menu li:hover a{ color: initial; background: initial; } }
[HTMLコード↓(コピペ用)]
<span class="menu-toggle"><i class="blogicon-reorder lg"></i>MENU</span> <ul id='menu'> <div class="menu-inner"> <li><a href='①'>TOP</a></li> <li><a href='②'>③サイトの方向性のわかるメインのカテゴリーページ名</a></li> <li><a href='④'>詳しいプロフィール</a></li> <li><a href='⑤'>お問い合わせ</a></li> <li><a href='⑥'>プライバシーポリシー</a></li> </div> </ul> <script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.min.js"></script> <script> $(function(){ $(".menu-toggle").on("click", function() { $(this).next().slideToggle(); }); }); $(window).resize(function(){ var win = $(window).width(); var p = 768; if(win > p){ $("#menu").show(); } else { $("#menu").hide(); } }); </script>
HTML内の①~⑥の番号を下記の内容に変更をして下さい。
※コピペ用の中に数字を入れたら見えにくくなったので、変更箇所を画像を切り取りました。

①トップページのURL
②サイトの方向性のわかるメインのカテゴリーページのURL
③サイトの方向性のわかるメインのカテゴリーページの名前
④aboutページで作成したプロフィールページのURL
⑤Googleフォームで作成したお問い合わせフォームページのURL
⑥投稿ページで作成したプライバシーポリシーページのURL
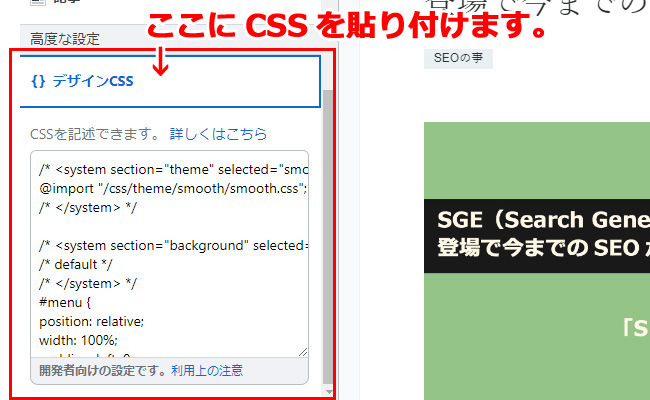
CSSを貼り付ける場所
先程の説明の通り、CSSから先に貼り付ける作業を行います。場所は、ダッシュボード→デザイン→レンチマーク→左側の一番下にある【{}デザインCSS】に貼り付けます。


HTMLを貼り付ける場所
先程の①~⑥を変更したHTMLをコピーします。貼り付ける場所は、ダッシュボード→デザイン→レンチマーク→左側にある【ヘッダー】をクリックして【ブログタイトル下】に貼り付けます。


貼り付けが完了したら、上部へ戻って、忘れずに【変更を保存する】で完了です。
画面右側で既にプレビューされていると思いますが、レイアウト崩れが無いか念のため客観的にサイトをチェックしてください。

まとめ
まずは、Googleアドセンスに向けた基本設定的にグローバルメニューのご紹介をしましたが、サイトの基本となるメニューなので、対応しておいて損は有りません。グローバルメニューはサイトのイメージカラーに合わせると全体のイメージがまとまるのでヘッダー画像などをベースに色などのカスタムをしてみてください。色の変更については先程貼り付けたコードのカラーコードを変更するだけで変わりますのでプレビューを見ながら変更してください。その時は、必ずバックアップを取ってから作業を行うようにして下さい。次回は、「ぱんくずリスト」です▼kaz-blog.hatenadiary.jp
■aboutページでプロフィールページの作成の仕方はコチラ↓
kaz-blog.hatenadiary.jp
■Googleフォームでお問い合わせフォームの作成の仕方はコチラ↓
kaz-blog.hatenadiary.jp
■投稿ページでプライバシーポリシーページの作成の仕方はコチラ↓
kaz-blog.hatenadiary.jp